こんにちは、IT部からのお知らせとお願いです。
お知らせ
ブログ記事編集画面の編集ツールが高機能編集ツールにバージョンアップしました。
配布したマニュアルと少し変更になっていますので、ご注意下さい。
以前に比べ、視覚的にExcelやWordのメニューバーに近くなっていますので機能的には使いやすくなったと思います。
画像のアップロードについてのお願い
記事の表示スペースは横幅670pxですが余白部分を必要としますので、最大画像横幅サイズは 640px とします。
したがって、表組(テーブル)の横幅設定は最大650pxにしてください。これをオーバーすると段組が崩れますので、ページが見苦しくなります。
写真などをアップロードする場合は、サーバー容量の節約のために、必要に応じて規定サイズに変更してからアップロードするようにしてください。
【写真リサイズソフトのご紹介】
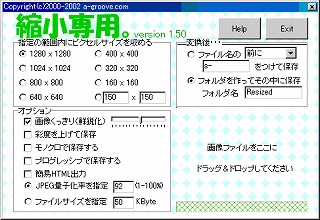
フリー ソフト名 「縮小専用」
ダウンロード先(Vector):http://www.vector.co.jp/soft/dl/win95/art/se153674.html
シンプルな画像縮小専用ソフトです。

下記に写真サイズによる表示の違いを例示しています。
同じ横幅設定をしても枠(セル)が増えれば、枠線幅と余白幅がそれぞれに持っていますので、表示幅は伸びてしまいます。
写真を横に何枚並べるかは例を見て判断し、アップロードする画像サイズを決めてください。
画像サイズは 横幅px X 高さpx で表しています。
【表組みの例 1】 枠線あり
ボーダー(枠線幅 1px)、パディング(枠線内余白・間隔 1px)の設定例
| テーブル横幅 650px の設定 | |||
| 画像サイズ160pxX106px | 画像サイズ160pxX106px | 画像サイズ160pxX106px | 画像サイズ160pxX106px |
 |
 |
 |
 |
| テーブル横幅 650px の設定 | ||
| 画像サイズ 210px X 139px | 画像サイズ 210px X 139px | 画像サイズ 210px X 139px |
 |
 |
 |
| テーブル横幅 650px の設定 | |
| 画像サイズ 320px X 213px | 画像サイズ 320px X 213px |
 |
 |
| テーブル横幅 650px の設定 |
| 画像サイズ 640px X 426px |
 |
【表組みの例 2】 枠線なし
ボーダー(枠線幅 0px)、パディング(枠線内余白・間隔 1px)の設定例
| テーブル横幅 650px の設定 | |||
| 画像サイズ160pxX106px | 画像サイズ160pxX106px | 画像サイズ160pxX106px | 画像サイズ160pxX106px |
 |
 |
 |
 |
| テーブル横幅 650px の設定 | ||
| 画像サイズ 210px X 139px | 画像サイズ 210px X 139px | 画像サイズ 210px X 139px |
 |
 |
 |
| テーブル横幅 650px の設定 | |
| 画像サイズ 320px X 213px | 画像サイズ 320px X 213px |
 |
 |
| テーブル横幅 650px の設定 |
| 画像サイズ 640px X 426px |
 |